La scelta della palette (o tavolozza, in italiano) perfetta è uno due punti fondamentali, insieme alla scelta del typeface adatto per il logo, per creare il concept grafico-stilistico di un’applicazione web/mobile, di un brand, di un sito o servizio online nuovo.
Se la palette non è adatta allo scopo, non riflette le caratteristiche del servizio, non esprime i valori ed il carattere del brand, non tiene conto del target, non è confrontata con quella dei competitors… per quanto buona sia l’idea che andrete poi a commercializzare o pubblicare, perderete in un colpo millemila punti e con voi tutto quello che avrete creato.
Per quanto drammatica sia quest’affermazione, è il risultato di studi ed esperienza, che dimostrano che la scelta dei colori di ogni dettaglio è fondamentale nella buona riuscita di qualsiasi progetto che “si vende” al pubblico, dall’azienda, al prodotto, al servizio web e non.
Senza andare in dettagli che potrebbero spaziare dall’interior design all’architettura, dalla psicologia alle regole del marketing, diciamo semplicemente che prima di buttarvi su una creazione fai-da-te, chiedete quantomeno il parere di un graphic designer che avete trovato con accurate ricerche specificatamente per quello che vi serve.
Ogni graphic designer è specializzato, vuoi per passione vuoi per naturale abilità, nella creazione di elementi concettualmente molto diversi tra loro e solo pochi designer riescono a creare due, tre elementi diversi con la stessa qualità.
Tagliando corto sui vari tipi di graphic designer che potreste trovare (rimandiamo ad altro post) nelle vostre ricerche, se state cercando il designer adatto alla creazione di un servizio/piattaforma online, trovatelo cercando e confrontando loghi e UI (user inteface – interfaccia utente).
Ne va del successo del vostro servizio, quindi non abbiate fretta.
Ci sono moltissimi esempi di come ottime idee abbiano avuto poco o nessun successo a causa di un logo o UI dalla pessima esecuzione, non volete usere uno di quelli giusto?
Una volta trovato il designer che secondo voi ha il talento e la creatività necessaria per rappresentare graficamente il vostro brand o creare la UI della vostra applicazione, spiegategli cosa volete ottenere, cosa volete comunicare, il funzionamento dell’applicazione, il target e lasciatevi guidare dai suoi suggerimenti, ma non abbandonate mai il processo creativo perchè il risultato migliore lo otterete stando a stretto contatto con il designer, con un processo di feedback reciproco che risparmierà tempo ad entrambi e vi assicurerà il risultato perfetto.
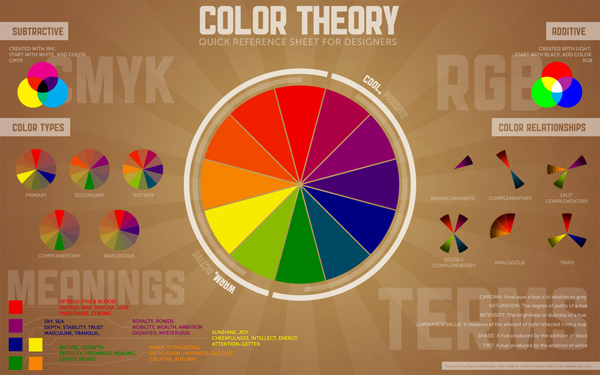
Le combinazioni sono quasi infinite ma dovranno comunque rispettare la Teorie dei Colori ed altre nozioni a seconda dell’applicazione pratica che vogliamo andare a creare, che solo un professionista può sapere.
Color Theory Quick Reference Poster

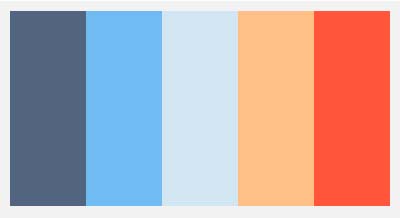
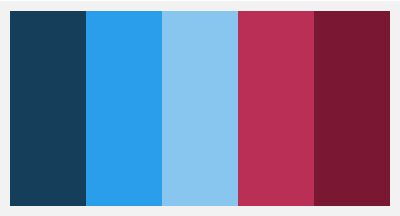
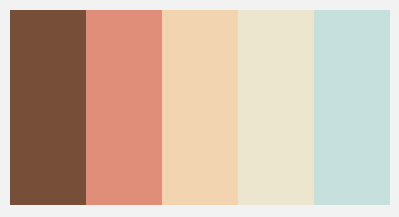
Di seguito una selezione di palette, da quella classica a quella d’effetto, passando per palette più o meno soft, alcune più calde altre più fredde.
Da notare anche che per molti design, sono importanti solo due colori dominanti, mentre gli altri sono usati solo a supporto, per dettagli ecc., ma questo dipende poi ovviamente dalle scelte del designer e da quelle dettate dall’utilizzo del design stesso nella pratica.









Strumenti e siti di riferimento per creare, cercare e consultare palette, pattern, gradienti ed altro ancora.
– Colour Lovers (palette, pattern e molti tool utilissimi) @ https://www.colourlovers.com
– Kuler by Adobe (palette e tool) @ https://kuler.adobe.com/
– CSS3 Gradient Generator @ https://colorzilla.com/gradient-editor/
– Palette Grabber (estensione per Firefox) @ https://addons.mozilla.org/it/firefox/addon/2290/
– 0 to 255 (tool per trovare colori adiacenti) @ https://0to255.com/