In June 2018, Google started rolling out significant changes to their infrastructure, which for developers and website owners, mostly meant one new headache: all Google Maps on websites, suddenly stopped working.
The reason is quite simple: Google now requires for anyone wanting a map on their site, to register an account on their Developer Platform, add a billing profile and get a new API key.
Prior to this, any developer could easily do this independently, without any charges or the need to add credit card info… not anymore.
Hence, why this guide: your developer most likely needs you to register your own account and add your own credit card, in order to be able to add that map to your site.
The one consolation, is that maps are still free to use, under 25.000 monthly visits (which should amount to a free credit Google gives you every month, of $200). However I suggest you keep an eye on Google’s pricing, since it could change any moment.
Here’s a step by step guide:
- First of all, you need to register to the Google Developer platform, here.
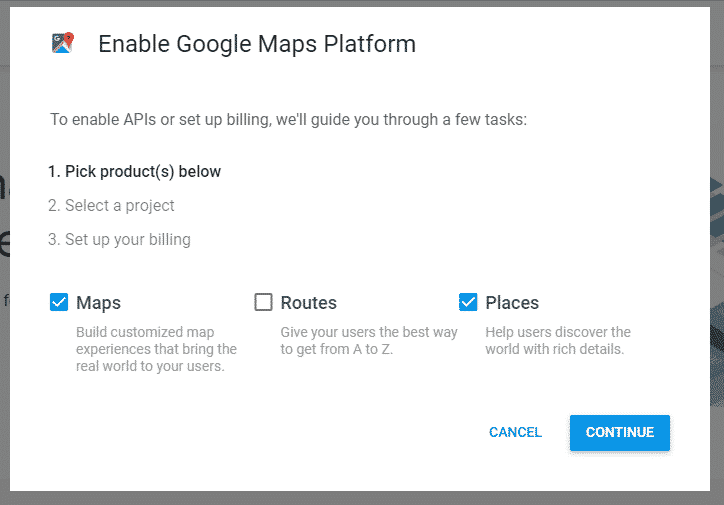
- Then tick Maps & Places and add a Project Name (es. My Site Name).
- When asked, add a billing profile (it will need a credit card, but debit ones might work as well).

The system will now show you an API key, which is a string of alphanumeric characters, that you will need to give to your developer, or integrate yourself in your site’s code (if you know how/where).
You’re all set!